지난 2022년 사람인 서비스의 전반적인 접근성 향상의 초석을 마련하고자 FE 개발 1팀을 주축으로 길드를 구성하여 FE 개발자 2명과 사람인 사업실로부터 1명의 디자인 담당자를 지원받아 웹 접근성 개선을 위한 프로젝트를 진행하였습니다.
지난 한 해 동안 길드에서 접근성 향상을 위해 어떤 일들을 진행했는지 공유해 드리고자 합니다. 접근성 기준을 마련하려고 고려 중인 조직이나 독자가 있다면 저희의 경험이 적게나마 도움이 되었으면 좋겠습니다.
목차
❔ 접근성 길드 왜 하게 되었나?
지난 2021년 2월 시각장애인의 온라인 쇼핑몰 차별에 대한 집단 소송 일부 승소, 계속되는 장애인 이동권 보장 시위, 노인들의 디지털 소외 현상 등 디지털 취약 계층에 대한 사회적 이슈가 다시금 떠오르면서, 사람인 서비스도 사용자를 차별하고 있는 부분이 있지는 않은지 확인해보고 싶었습니다.
그에 따라 사람인 서비스 중 가장 많은 방문이 일어나는 100개 URL에 대한 접근성 현황 점검을 진행했고, 대략 1,600여 건의 접근성 문제들을 발견하게 되었습니다.
발견된 문제들을 해결하는 것도 물론 중요하지만, 당장의 문제를 해결하는 것보다 꾸준히 접근성에 대한 문제의식을 느끼고 사람인 서비스가 접근성에 대한 품질을 유지할 수 있도록 할 수 있는 기반이 필요하지 않을까 생각되었습니다.
접근성이라고 하면 대개 UI를 개발하는 조직에서 해결해야 할 것이라고 생각하기 쉽지만, 사실 기획에서부터 시작해서 여러 유관 조직들에서의 역할이 필요하기도 합니다. 하지만 접근성에 대한 경험이 부족한 역할에서는 무엇부터 어떻게 해야 할지 알기 쉽지 않기 때문에, 접근성에 대한 필요성과 선행 지식 및 무얼 어떻게 해야 할지 등의 기준을 마련하는 것이 필요하다고 여겼습니다.
📌이런 걸 해보기로 했어요
접근성 길드에서는 사람인 서비스의 꾸준한 접근성 향상을 위해 사람인 서비스를 만드는 모두에게 접근성에 대한 이해와 구체적으로 해야 할 일들을 제시할 필요를 느끼고 다음의 4가지 목표를 설정했습니다.
- 사람인 자체 웹 접근성 가이드 수립
- 유관 부서들을 위한 교육 자료 제작
- 주 사용 페이지의 선행 개선
- 사내 접근성 인식 제고를 위한 교육 자료 제작
🖐 우리 자체 가이드를 만듭시다!!
국내 웹 접근성 가이드(이하 KWCAG)나 국제 웹 접근성 가이드(이하 WCAG)도 있는데 웬 자체 접근성 가이드인가 싶을 수 있겠지만, 길드에서는 다음의 사항들을 현재의 접근성 가이드 문서들의 문제로 인식했습니다.
- KWCAG에서의 문제
- 너무 노후되어, 안내된 제작 기법 등이 현재 사용되는 기술과 거리가 있다.
- 웹 접근성 가이드와 제작 기법이 별도 문서로 제공되어 있어 둘 중 하나만 보게 될 확률이 높다.
- WCAG에서의 문제
- 문서의 존재의 유무를 모를수 있다.
- 문서의 적합성 수준을 항목을 이해하고 읽는 사람이 많지 않을 확률이 높다.
- 일단 영어라는 언어의 장벽과 먼저 접하게 되는 방대해 보이는 분량으로 읽을 엄두를 내기 어렵다.
- 공통으로 발견되는 문제
- 버전의 다양성과 개인 블로그 등으로 동일한 문서를 보고 있다고 확신하기 어려움
- 내 역할에서 참고해야 할 내용만 찾아보기 어렵다.
- 읽기가 불편하고 어려운 용어들이 많다.
그리고 이 문제들을 해결하기 위해 사람인 접근성 가이드 문서에는 다음과 같은 기준을 설정했습니다.
- 각 유관자가 동일한 문서를 읽도록 제공하며, 각자의 역할에 필요한 항목만 필터링해서 볼 수 있도록 제공
- 빠르게 진화해가는 기술을 반영할 수 있도록 최신 국제 표준을 기준으로 제공
- 기본적으로 제공되어야 할 접근성 사항들과 필수는 아니지만 점진적으로 향상해야 사항을 구분할 수 있도록 제공
- 접근성에 대한 사전 지식이 충분하지 않아도 이해하기 쉽도록 제공
🤔 어디다 작성하지? 뭐로 만들지?
사람인에서는 문서화 및 문서 공유를 위해 내부망에서 컨플루언스를 사용 중에 있습니다. 하지만 접근성 문서 작성 기준으로 설정한 “필요한 항목만 필터링하여 볼 수 있는 기능”을 만족하기에는 컨플루언스의 기능이 충분하지 못했습니다. 또한 내부망에서만 접근 할 수 있기 때문에 인터넷망과 내부망을 오가며 업무를 진행할 때 문서를 참고하기에는 생산성을 저하시킬 소지가 높고, 항시 쉽게 접근하기에는 어렵다고 생각되어 다른 문서 도구를 찾아보기로 했습니다.
반드시 해결하고자 하는 목표가 필터링 된 형태의 문서 제작이었기 때문에, 마이크로 사이트 형태로 기능을 추가하여 문서를 제작할 것인지 또는 필터링 된 뷰(view) 기능을 제공하는 별도의 문서 도구를 사용할 것인가 많은 고민이 있었습니다.
Gatsby, Docusaurus, Jekyll, notion 등의 여러 도구를 두고 고민했으나, 별도의 리소스를 들이지 않고도 길드원 모두가 쉽게 문서를 작성하고 필터링 된 뷰를 제공하는데 Notion이 가장 적합할 것으로 생각되어 Notion의 데이터베이스를 이용한 문서화로 최종적으로 결정하고 조금 더 예뻐 보일 수 있도록 갤러리 뷰를 이용하기로 했습니다.
🕵️♂️ 우리는 어디까지 준수하는 거로 하죠?
앞서 언급되었던 것과 같이 KWCAG은 너무 낡아 있었고 곧 개정을 앞두고 있다는 소식이 있었기 때문에 사람인 웹 접근성 가이드가 완성되는 시점을 고려하면 KWCAG를 기반으로 하기에는 미래를 준비하기에 매우 부족하다고 생각되었습니다. 유사하게 WCAG 역시 로드맵상 새로운 버전의 마지막 단계에 달해 있었고, KWCAG도 결국 WCAG로부터 출발하기 때문에 길드에서는 이 두 가지를 섞는 방향을 기본 방향으로 두었습니다.
WCAG 2.2 버전을 기준으로 하자면 78개에 달하는 준수항목을 모두 도입하기에는 현실적인 부담이 있기 때문에, KWCAG에 해당하는 항목과 WCAG의 level A에 해당하는 항목은 모두 필수 항목으로 도입하기로 했습니다. 그 외 level AA 및 AAA에 대해 가능한 대부분의 level AA를 도입하는 것을 목표로 하여 도입할 수 없는 충분한 이유가 있거나 도입하기에 무리가 있는 것들을 배제하여 권장 항목으로 도입하기로 하고 논의를 진행해가며 도입할 항목들을 선정해가기 시작했습니다.
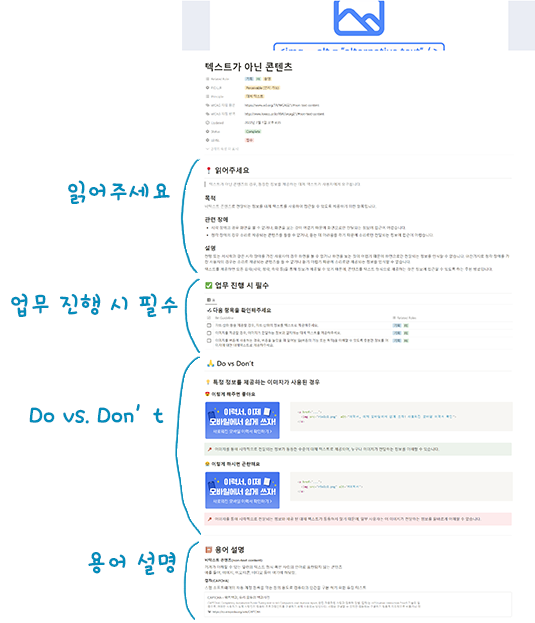
✏ 문서를 작성합시다

접근성의 문제를 해결하는 것이 많은 부분 UI 개발자가 담당하거나 명도 대비 수준에서 정도 디자이너가 담당하는 정도로 알고 있는 경우가 많지만, 실제로는 기획으로부터 시작해서 QA 단계에 이르기까지 웹 사이트의 개발 프로세스 전반에 걸쳐 대부분의 분야에 걸친 문제입니다.
하지만 그 모든 유관 부서가 접근성에 대한 동등한 수준의 이해도를 가지고 있지 않고 개인마다 이해하는 바가 다를 수 있기 때문에 유관자들이 모두 참고하고 이해할 수 있는 문서를 만드는 것이 길드에서 해결해야 할 문제였습니다.
당장 프로젝트를 진행하면서 구체적으로 무얼 해야 하는지 제시하는 것도 필요하지만, 그보다 준수해야 하는 항목의 존재 이유 — 준수하지 않으면 어떤 사용자가 어떤 어려움을 가지게 되는지 이해하고 이를 해결하려면 무엇에 초점을 두고 고민해야 하는지와 함께 그에 따른 구체적인 실행 사항들과 참고할 수 있는 사례들을 담아내는 데 노력을 기울였습니다.
또한 내용을 읽어 가는데 이해가 어렵거나 매끄럽게 읽혀 내려가지지 않는 부분을 최대한 제거하기 위해 두 번에 걸쳐 리뷰하고 수정해가면서 내용을 다듬어 갔고, 길드에는 접근성에 대해 잘 모르는 사람부터 이미 충분히 익숙한 사람까지 넓은 스펙트럼으로 구성되어 있었기 때문에 길드 내부에서 문서를 처음 대하는 사람의 피드백을 반영해가며 작성할 수 있었습니다.
✅ 전체 체크 리스트도 필요하겠더라구요
접근성 가이드를 작성하는데 우리는 또 하나의 예상되는 문제를 해결할 필요가 있었습니다.
지침이 무려 59개에 달하다 보니 각 지침에 포함된 체크리스트를 확인하려면 그 수 많은 항목을 일일이 열어가면서 확인하느라 생산성을 대폭 떨어뜨릴 것이 자명해 보였습니다.
이 문제를 해소하기 위해 체크리스트만 모아둔 별도의 페이지를 제공하는 방안을 떠올렸고, 추가로 자신의 역할을 필터링할 수 있는 기능을 제공하는 체크리스트 페이지를 만들었습니다

노션이 이미 이러한 데이터베이스 기반의 뷰를 만들기에 편리했기 때문에 큰 시간과 노력을 들이지 않고 쉽게 제작할 수 있었습니다 (노션 만세!)
다만 노션으로 발행한 웹 페이지에서 체크박스는 선택 상태를 변경할 수 없기 때문에 제작된 체크리스트를 다시 스프레드시트 및 PDF 등으로 변환하여 이중으로 제공해야 하는 문제는 여전히 과제로 남겨두게 되었습니다.
🤝 접근성 같이 하시죠?!
사람인 접근성 가이드와 체크리스트 작성을 완료 후 우선 유관 부서들을 대상으로 접근성에 대한 개괄적인 이해와 문서에 대한 소개를 위해 다음의 주제들로 접근성 101 교육을 진행했습니다.
- 웹 접근성이란?
- 웹 접근성은 장애인 대응일까?
- 웹 접근성 꼭 해야 하나?
- 웹 접근성 이해하기
- P.O.U.R 원칙
- 장애 유형 및 장애 유형별 웹 사용 방법
- 역할별 접근성 고려 사항
- 기획 역할에서 고려해야 할 사항
- 디자인 역할에서 고려해야 할 사항
- FE 역할에서 고려해야 할 사항
- 운영 역할에서 고려해야 할 사항
- 사람인 웹 접근성 가이드 소개
- 접근성 가이드 문서 읽는 방법
- 체크리스트 활용법
🛠 주요 페이지를 개선해 보자
사용자의 사용이 가장 많은 페이지로부터 접근성 문제를 개선하고 길드 이후 유관 부서들이 웹 접근성 제공을 고려하여 업무를 진행할 때 참고할 개선 사례를 만들기 위해 PV가 가장 높은 페이지들을 선정하여 2차에 걸쳐 기존 페이지를 개선하기 시작했습니다.
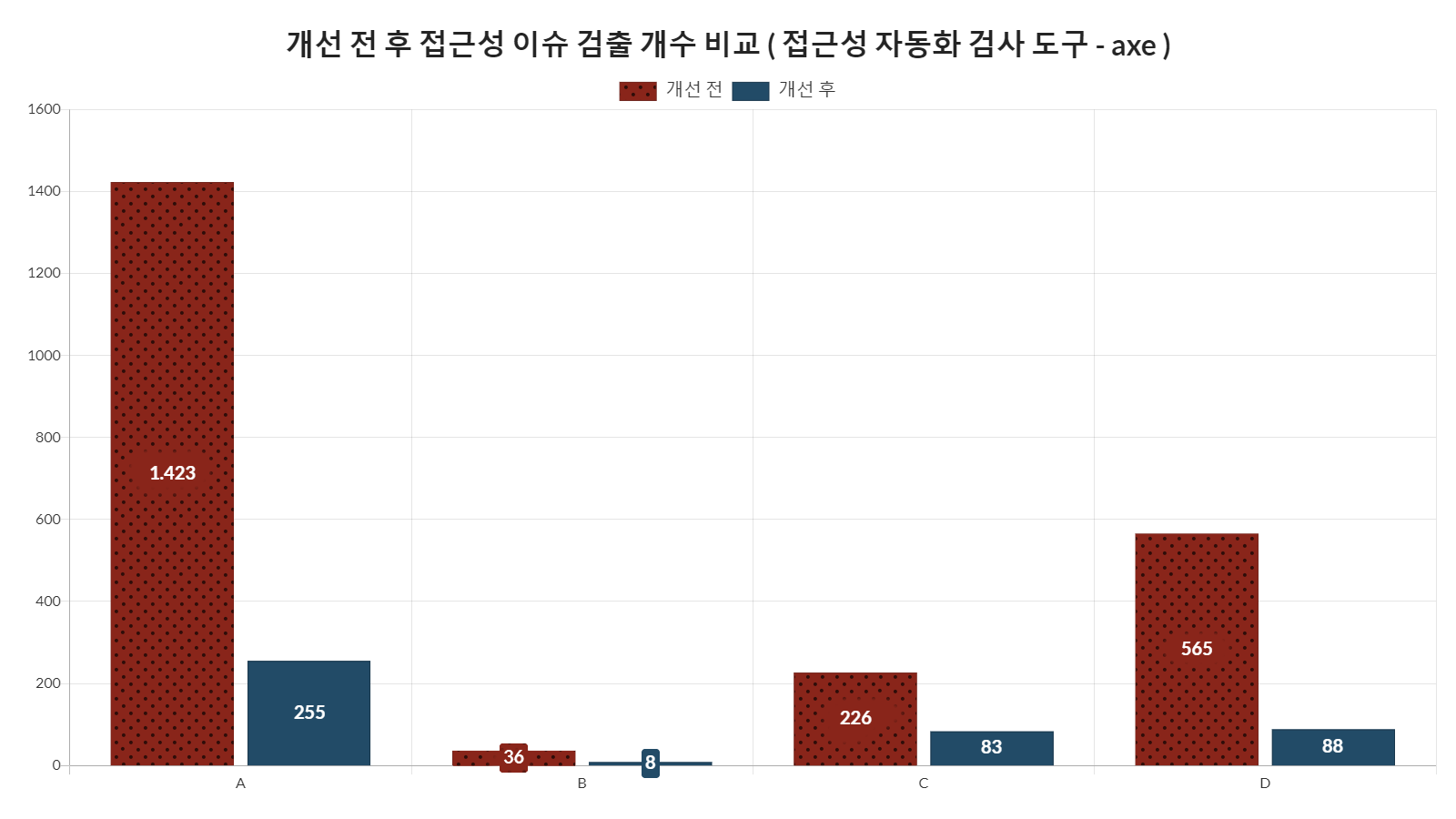
중간중간 여러 가지 이슈로 연초 계획과는 많은 부분 개선 대상의 변경이 있었지만, 크게 4개 페이지에 대해 주로 키보드 접근성, 문서 구조 개선, 유저 인터페이스 컴포넌트 레이블 개선 등이 이루어졌습니다.
사람인 웹 서비스가 워낙 레거시 시스템으로 운영되고 있다 보니 front가 서버 코드에 의존성을 가지고 있는 부분이 많고 광범위하게 공통으로 사용되고 있는 부분들이 있어 진행된 페이지들에서도 길드의 한정된 리소스 내에서 해결하기에는 다소 어려운 부분들이 있었고, 일부 유관 부서의 협의가 필요한 부분들이 접근성 향상을 충분히 이루는 데 일부 허들로 작용했습니다.
접근성 검사 도구인 Axe를 이용하여 개선 전과 후의 지표를 측정했을 때 다음과 같은 개선 성과를 얻을 수 있었습니다.

🎯 접근성 일회성으로 끝나면 아니 되오
사람인에는 접근성만을 전문으로 다루는 조직이 별도로 구성되어 있지 않기 때문에 접근성 길드가 종료된 이후에도 사람인 서비스가 지속적으로 접근성에 관심을 가지고 접근성 향상을 서비스의 기본 요소로 둘 수 있도록 할 수 있는 방안을 고민해야 했습니다.
여러 방안을 고민하는 중 신규 입사자를 대항으로 하는 OJT에 접근성 교육을 포함시키는 아이디어가 나왔고, 앞서 제작했던 교육보다는 조금 더 가볍고 재밌게 접근할 수 있고, “이게 왜?”를 끌어내어 문제를 인식하고 자연스럽게 사람인 접근성 가이드에까지 도달할 수 있도록 퀴즈 콘텐츠를 제작했습니다. 여러분도 한번 풀어보실래요? 👉 퀴즈 풀어보기
🎁 접근성 길드를 마무리하며
사내 기술 표준과 같은 성격의 문서를 만드는 프로젝트는 처음이기도 하고, 지속적인 협의와 고민을 반복해가야 하는 프로젝트였기 때문에 협업 중에 발생하는 문제를 빠르게 제거하고 개선하여 좋은 방향으로 발전해 갈 수 있도록 KPT(Keep-Problem-Try) 방법론에 따라 2주 단위의 회고를 진행했습니다. 그 결과 길드원 3명이 원활하게 길드 업무를 진행할 수 있었으며 좋은 방향이었다고 생각됩니다.
🏆 길드가 만들어낸 것들
길드 업무를 마무리하면서 길드에서 진행한 일과 변화된 점에 대해서 정리해 봤습니다. 큰 맥락으로 구분한다면 교육 자료와 가이드를 만들어 기준을 제시하였고 체크리스트를 제공하여 확인할 수 있게 하였습니다.
- 접근성 퀴즈 - 접근성을 어느 정도 알고 있는지 간단히 체크
- 웹 접근성 101 - 웹 접근성이 무엇이고 왜 필요한지 등을 알아보기
- 주요 페이지를 개선 - 키보드 접근성, 문서 구조 개선, 유저 인터페이스 컴포넌트 레이블 개선
- 사람인 웹 접근성 가이드 - 사람인 서비스의 접근성 기준
- ‘QA로 접근성 향상 시키기’ 외부 강사 초청 강의(카카오 DAO 김혜일)
길드가 마무리되면서 사람인에는 긍정적인 변화와 관심도가 생기게 됩니다.
- 업무 진행 시 역할별 접근성 체크 프로세스가 생김
- 신입사원 교육 자료에 접근성 추가
- 회사 임직원 접근성 이해도 상승

앞으로 해야 할 일
접근성을 제공하고 향상하는 것은 마냥 쉬운 일은 아닌 일임은 분명합니다. 하지만 어려운 일이라고 생각하기보다는 우리가 제공하고 있는 서비스가 장애를 가진 사용자로 하여금 벽을 마주하지 않고 장애를 가지지 않은 사람과 동등하게 이용할 수 있도록, “사용자 중심”으로 생각하고 결정하는 우리의 일하는 방식의 실천이라고 생각하면 좋겠습니다.
사람인 서비스를 만들어가는 누구나, 부서에 관계 없이 모든 임직원이 누구나 사용할 수 있는 서비스를 만들기 위해 OJT, 지속적인 사내 교육 프로그램 등을 통해 접근성에 대한 이해도를 높일 수 있도록 했으면 합니다.
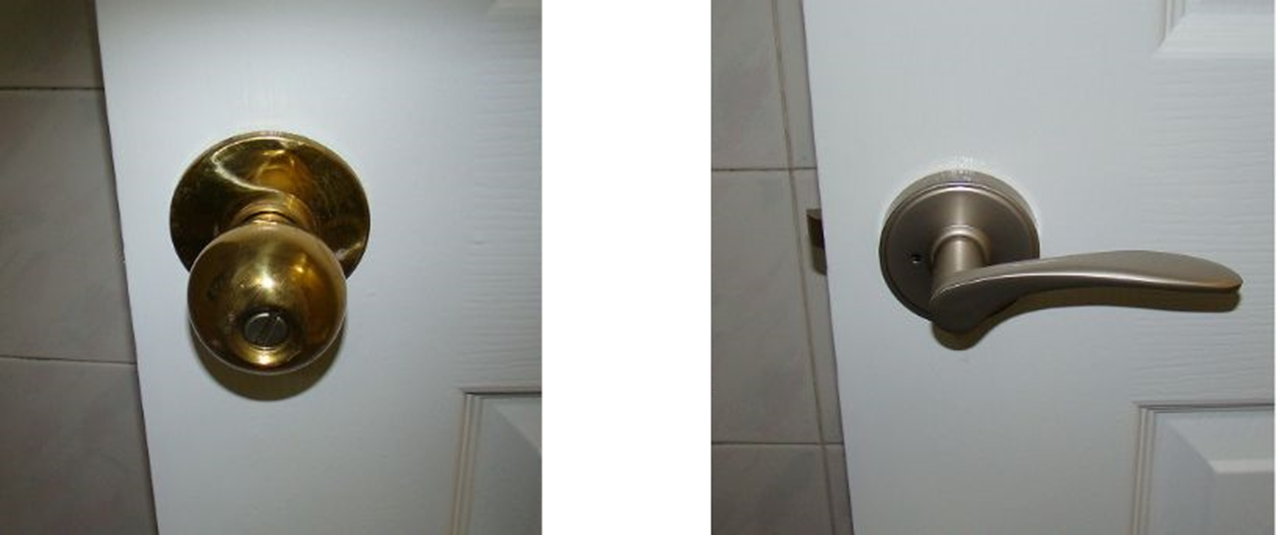
카카오 DAO 김혜일님 강의 내용 중 인상 깊었던 이미지(다른 형태의 동등한 기능과 정보를 제공)로 회고를 마무리 합니다.